

本篇文章通過原型設計工具為大家演示了9宮格拼圖效果,看完後別忘了自己動手做一下!

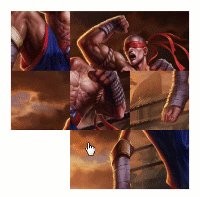
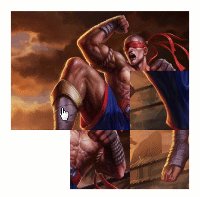
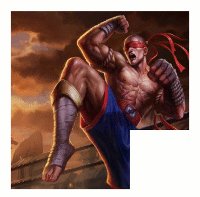
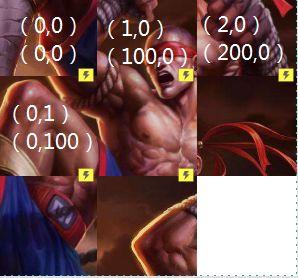
效果圖

使用工具
Axure RP 9 beta 繪製原型
Camtasia 2018 錄屏及導出gif
Adobe Photoshop CC 2017 處理圖片
實現邏輯
函數使用:
- [[Math.abs( )]]:取絕對值
- &&:代表“且”,a&& b 表示a與b均返回true才返回true
- || :代表“或”,a||b 表示a或b任一一個返回true就返回true,否則返回false
- [[this.x]]:元件當前橫坐標位置
- [[this.y]]:元件當前縱坐標位置
邏輯描述
以上是本案例使用的函數,接下來介紹實現小圖塊移動的邏輯:(下邊內容繁雜,不願意閱讀的同行可以直接下載原型研究哈)我們知道,拼圖遊戲在操作的過程中,是空白位置 相鄰的圖片移動到空白位置,我們設置每個小圖塊長寬均為100,那麼不難發現,可以移動到空白位置的圖片坐標距離空白圖片坐標距離為100,那麼我們在設置移動條件的 時候,就以圖片距離為依據。
假定某張圖片的坐標為(100,200),空白圖片的坐標為(0,200),(X1-X2)^2+(Y1-Y2)^2=兩圖片距離^2,按照這樣的公式可以判斷圖片與 空白圖片的距離是否為100,考慮到這樣的公式很難在Axure內表達,因此我們簡化公式:
X1-X2=±100且Y1-Y2=0時→圖塊可移動
X1-X2=0且Y1-Y2=±100時→圖塊可移動
否則,圖塊無法移動,此時當鼠標單擊元件時,判斷是否符合移動條件,移動條件轉化為Axure語言就是:
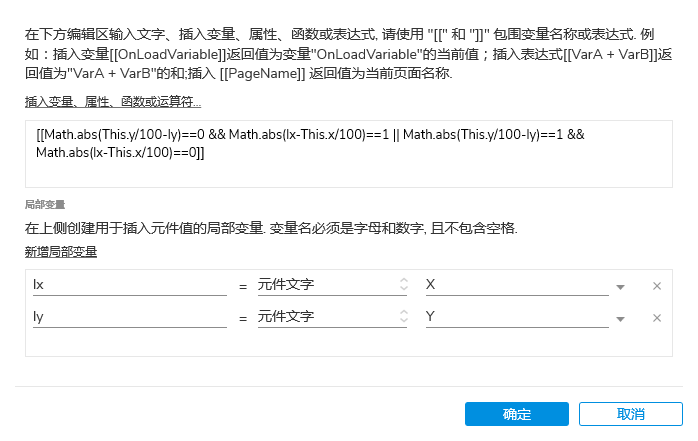
[[Math.abs(This.y/100-ly)==0 && Math.abs(lx-This.x/100)==1 || Math.abs(This.y/100-ly)==1 &&Math.abs(lx-This.x/100)==0]]
其中,lx和ly是我們設置的局部變量,具體含義下文繼續描述。
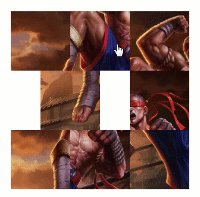
圖片移動的邏輯基本成型,接下來說說如何記錄空白圖片的位置:我們畫出四個框,命名為X,Y,X*100,Y*100,分別代表當前空白位置的位置及坐標,坐標 我們用距離表示,位置我們用0、1、2表示,如下圖所示,圖片的坐標和位置可以一一對應:

上圖中寫出了四個方塊的位置和坐標,其他的以此類推。 下面也就是最後的記錄方式了,記錄方式在這裡不囉嗦,大家自行下載原型相信很容易便可以理解。
另外,如何打亂圖片本次先不做教程,下期再行補充。
實現步驟
- 新建動態面板,用於放置九宮格圖片。
- 接下來……算了,囉裡囉嗦的描述,自己看著都累了,直接上截圖
選擇第一張圖片
鼠標單擊時,IF

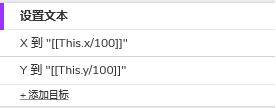
設置文本:

其中,lx為元件X的元件文字,ly為元件Y的元件文字。 設置文本,

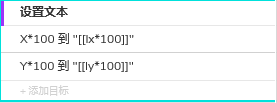
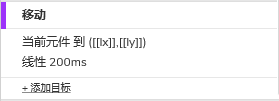
移動:

其中,lx為元件X*100的元件文字,ly為元件Y*100的元件文字。 🔹為八個圖塊設置同樣的交互即可,X、Y、X*100、Y*100的初始值就是初始空白圖塊的值,應此(X,Y)=(2,2),( X*100,Y*100)=(200,200)
OVER,拼圖已經做完。
總結
拼圖遊戲看似已經做完了,其實呢,美中不足,差一步:當我們拼完圖後,想打亂重新來一次,有木有,無法打亂,那麼怎麼辦呢,本期先留下一點小 懸念,我們下期再出如何打亂圖片的RP。
原型文件下載鏈接:
https://pan.baidu.com/s/14L_Vi-Azvg8k5eV2jMQBHw
提取碼:v7c7
Good Bye! ! !
本文由 @PM Silence 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
http://www.kubonews.com/2018121639814.html

每日即時更新新聞,請上:http://www.kubonews.com
沒有留言:
張貼留言