

繼上一篇文章中繼器實現篩选和新增的教學後,本篇文章將用一個案例來詳細地介紹全局變量的使用方法。

前言
應廣大網友要求,本次教程取一個簡單的案例詳細介紹之前教程中多次提到的全局變量的使用方法,幫助大家簡單的認識和使用全局變量。
本案例選擇人人都是產品經理APP中的幾個頁面進行模擬。
實現效果
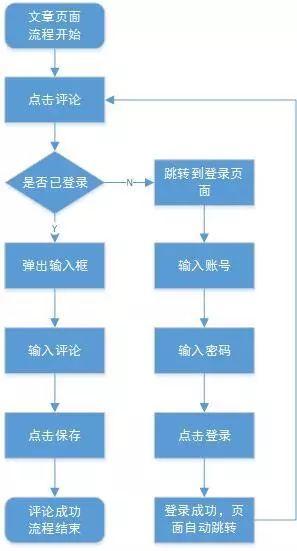
本案例實現自動判斷用戶登錄狀態,用戶未登錄時,點擊評論,要求用戶先登錄賬號,登錄賬號後,點擊評論,進入評論頁面。


要點介紹
- 全局變量:本案例通過全局變量判斷用戶當前的登錄狀態。 >
- 熱區:可以理解為一個透明的矩形,使用熱區覆蓋元件,在熱區上設置交互實現統一管理元件交互,可以在一定程度上減少我們的工作量。
實現步驟
Step.1 元件準備
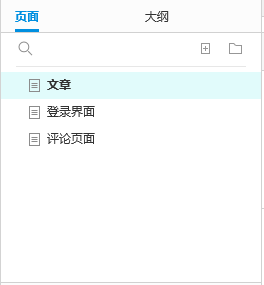
本案例選擇人人都是產品經理APP中的幾個頁面,分別為文章詳情、登錄頁面和評論頁面。
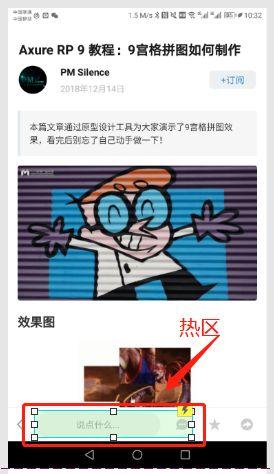
創建三個頁面,分別添加我們要的元件,為了方便,我沒有自己繪製元件,我在APP中截圖後,在需要操作的地方添加熱區設置交互。 如圖:


用熱區覆蓋評論和評論icon,這樣設置交互簡單方便。
Step.2 創建全局變量
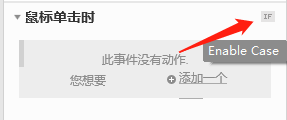
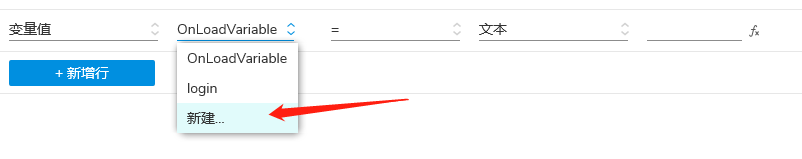
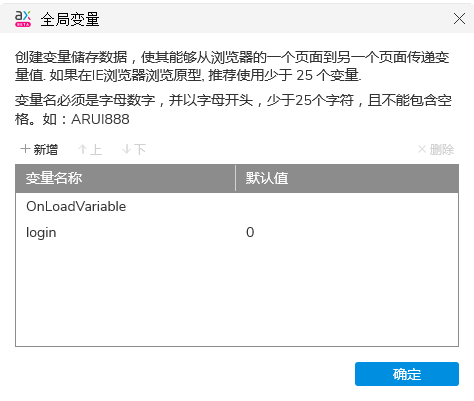
在文章頁面中,選中評論按鈕,設置交互,鼠標單擊時,生成if條件,選擇變量值,新建一個變量,這裡取名為Login,默認值為0,本案例中我們設Login=0為未 登錄,Login=1為已登錄。
操作流程如圖:



此時,已經新建好了一個全局變量。
繼續設置交互——
在文章頁面內,選中評論按鈕:
鼠標單擊評論按鈕時
if Login=0 時
打開鏈接到登錄頁面
if Login=1時
打開鏈接到評論頁面
(如下圖,此過程用於判斷用戶是否已登錄)

在登錄頁面內,選中登錄按鈕:
鼠標單擊評論按鈕時
設置變量值 Login=1
打開鏈接到文章頁面
(如下圖,此過程用於確定是否已登錄,若已登錄,變量Login的值就會從默認的0變為1)

ok,這樣簡單的交互,就可以實現自動判斷用戶是否已登錄。
總結
本案例其實非常簡單,在之前的教程中已經多次提到,但是收到網友回复說希望這一段能出一篇詳細教程,所以挑選了這樣一個案例來詳細講解該功能。
全局變量還有很多的使用技巧和使用方法,本次就不多講解。
依然鄭重提醒大家,本教程只能用Axure RP 9 及以上版本打開,堅持使用Axure RP 9的原因很簡單,就是想與時俱進,擁抱變化,適應未來。
最後,原型下載鏈接:
https://pan.baidu.com/s/1Pq-ZYuJmAZC4YHUAYjhCCA
提取碼:無。
本文由 @PM Silence 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議。
http://www.kubonews.com/2019011041594.html

每日即時更新新聞,請上:http://www.kubonews.com
沒有留言:
張貼留言