

如何用AXURE做出密碼可見/隱藏的交互效果?
零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
如何用AXURE做出密碼可見/隱藏的交互效果? 本文將用實例為大家作出解答。

很多時候,我們發現一些網站的登錄頁面,密碼輸入框欄目右側,有一隻可點擊的眼睛開關,或者是滑動開關,點擊會密碼明文和隱藏相互切換,如何在AXURE中實現?
第一步
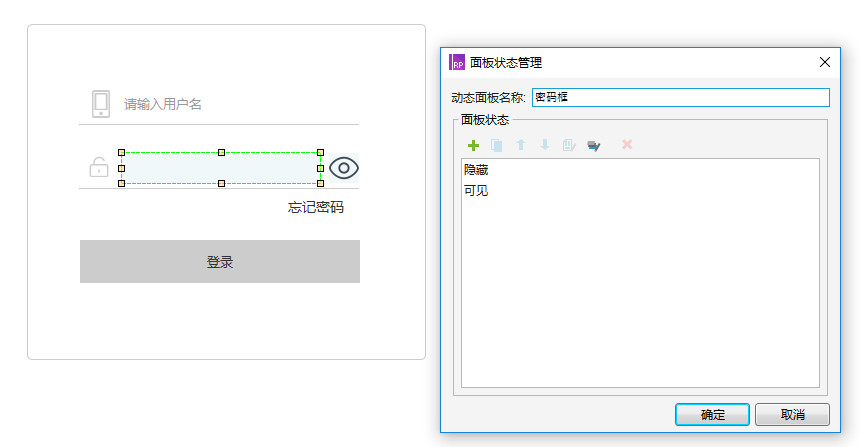
1. 從AXURE軟件的工具欄拖出一個輸入框,並生成動態面板;
2. 將動態面板命名為密碼輸入框;
3. 在動態面板中復制一個輸入框,兩個輸入框分別命名為可見和隱藏,如下圖;

4. 可見輸入框格式設置為數字,隱藏輸入框格式設置為密碼;
第二步
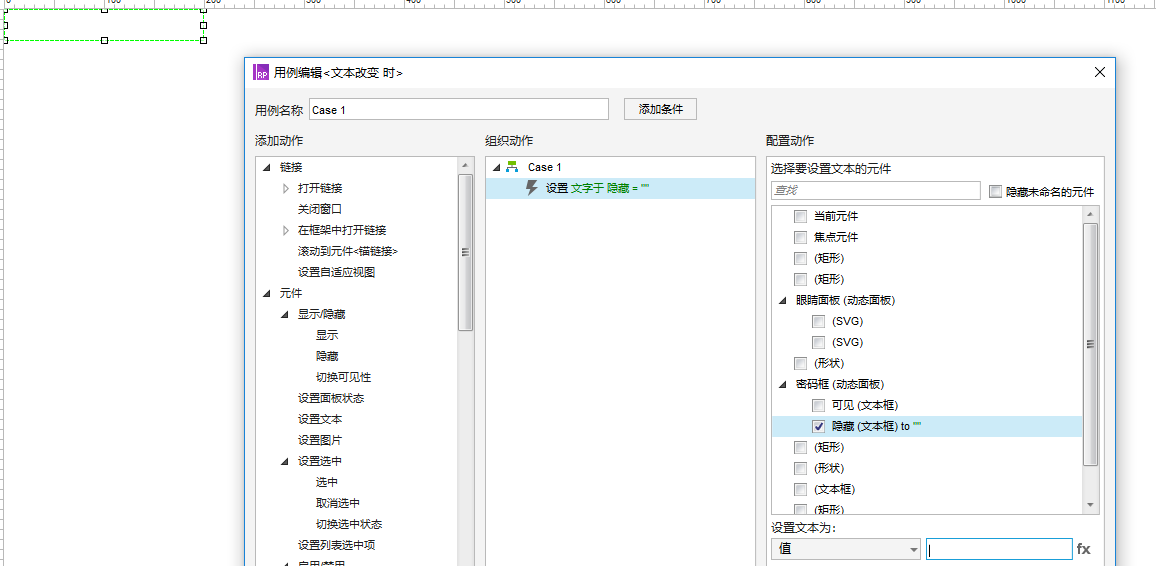
進入可見-輸入框;
設置文本改變時,把輸入值賦值給隱藏輸入框;
文本改變時,設置條件如下:
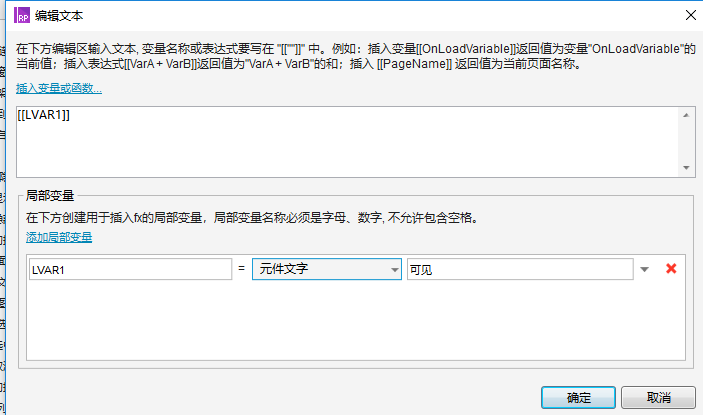
同理,隱藏輸入框文本改變時,把值賦值給可見輸入框元件:

賦值操作:

第三步
設置眼睛動態面板;
分別對應睜眼和閉眼圖標。
http://image.woshipm.com/wp-files/2019/01/N4hN4wXnDtvw0iLHRZIF.png
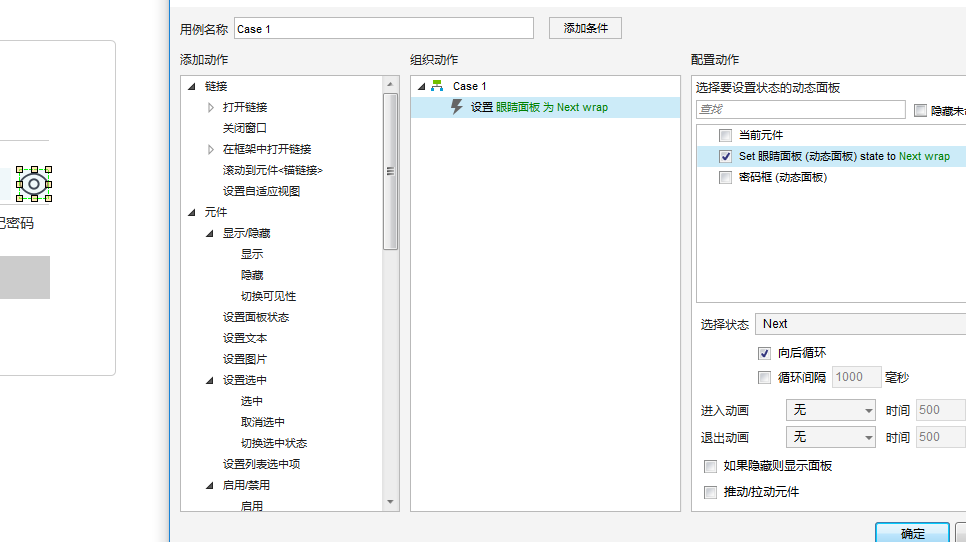
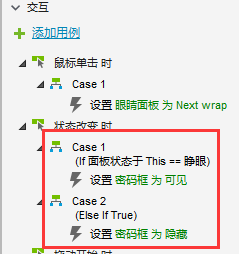
並設置條件,鼠標點擊眼睛按鈕時,切換到下一個面板,如圖:

並在眼睛面板狀態改變時,分別設置輸入框對應的面板;
- 當眼睛面板為睜眼時,設置輸入框面板為可見;
- 當眼睛面板為閉眼時,設置輸入框面板為隱藏;

好了,收工,當我們輸入密碼時,點擊右側的眼睛圖標,明文和密碼相互切換哈~
本文由 @胖子 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
http://www.kubonews.com/2019011241722.html

每日即時更新新聞,請上:http://www.kubonews.com

沒有留言:
張貼留言